laravel 6.*
laravel-admin 2.*
Laravel 使用 Composer 来管理项目依赖。因此,在使用 Laravel 之前,请确保你的机器已经安装了 Composer。
1.composer global require laravel/installer 安装laravel
2.laravel new blog 或者composer create-project –prefer-dist laravel/laravel blog “6.*” 创建项目
注意 创建项目的时可能会缺少autoload.php
搜索composer.lock,删掉!(不然执行下面命令会报错)

命令行输入composer global require “laravel/installer”
通过 Composer Create-Project命令安装 Laravel
命令行输入:
composer create-project –prefer-dist laravel/laravel myblog(cd到项目里面执行php artisan serve)

安装 laravel-admin
在项目中composer require encore/laravel-admin:2.* (数据库要连接正确)


上图在laravel-admin文档中复制命令就好
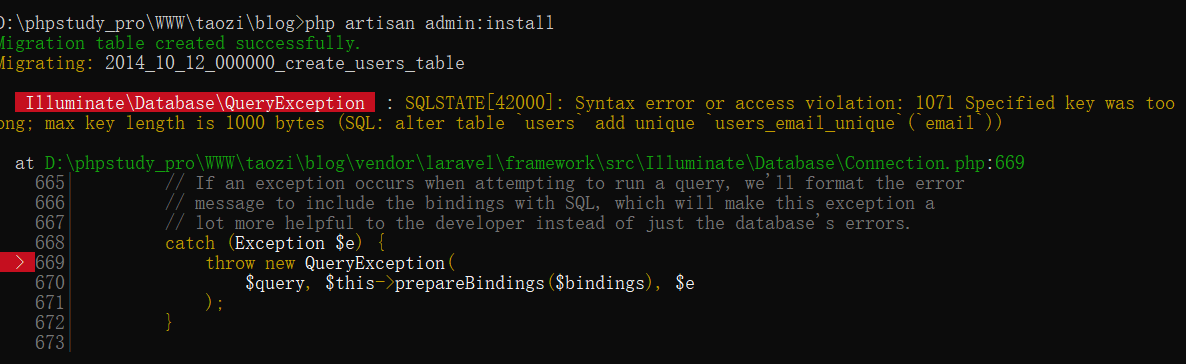
创建数据库可能会报下面的错

因为Laravel 5.4默认使用utf8mb4字符编码,而不是之前的utf8编码
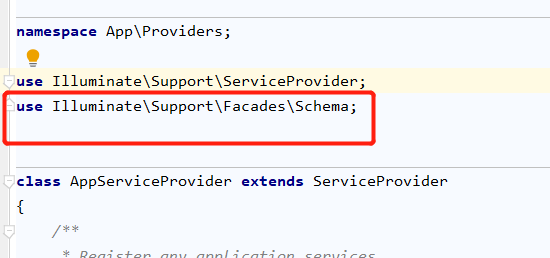
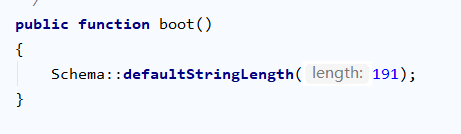
解决:手动配置迁移命令migrate生成的默认字符串长度,在AppServiceProvider中调用Schema::defaultStringLength方法来实现配置:


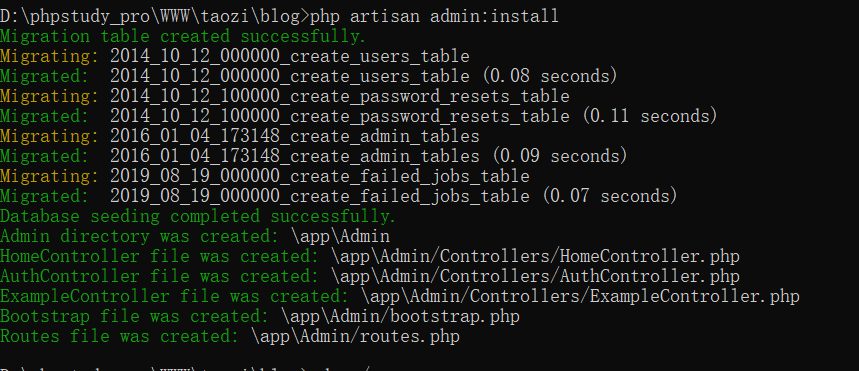
然后重新php artisan admin:install

直接访问localhost/index.php/admin

如果要去掉index.php
nginx 设置重定向
location / {
index index.php;
if (!-e
” /index.php last;
}
}
laravel设置中文
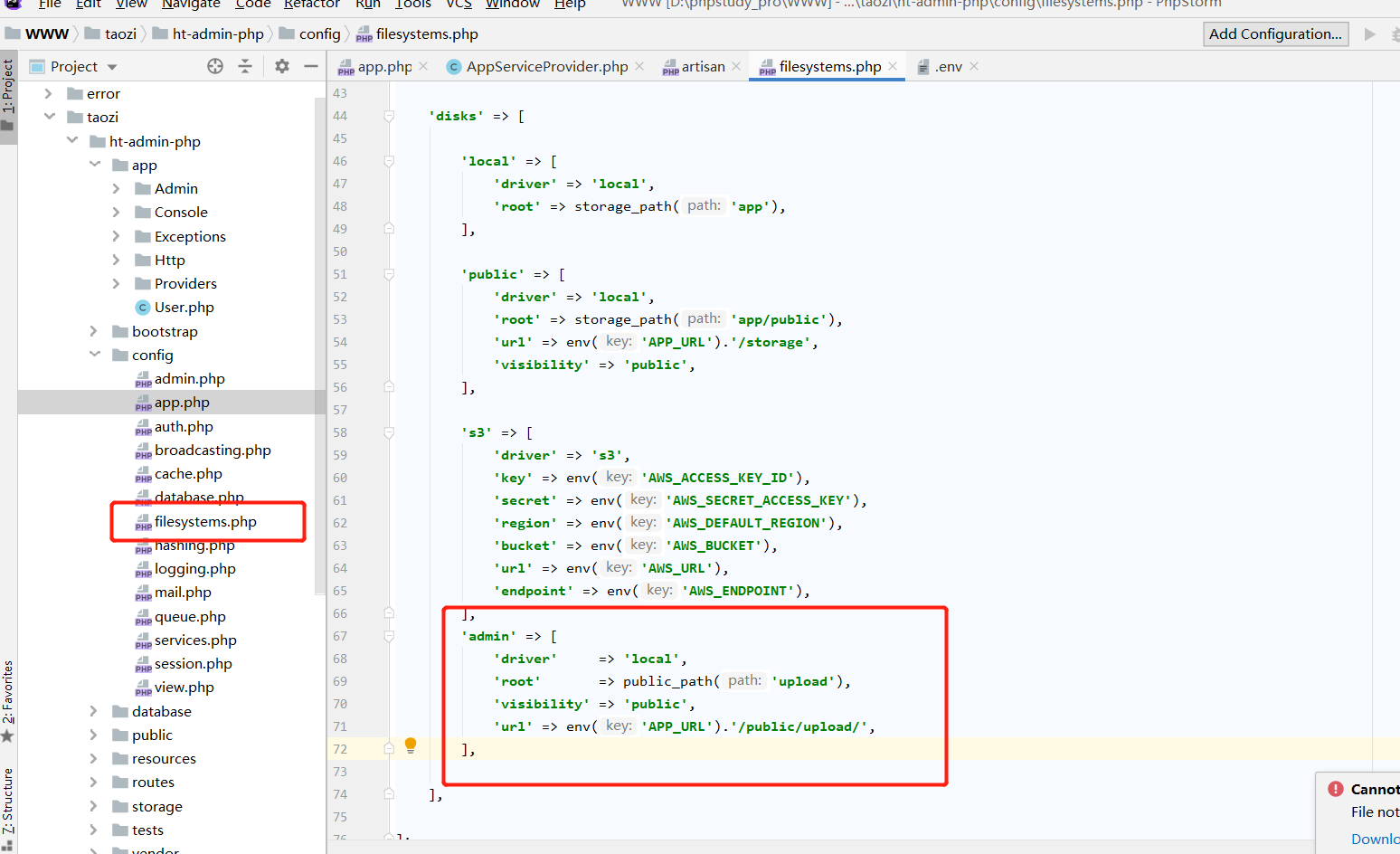
在config/app中

然后


















评论前必须登录!
注册