HTML页面引入/嵌入另一个HTML页面的方法
第一种方法: iframe 引入
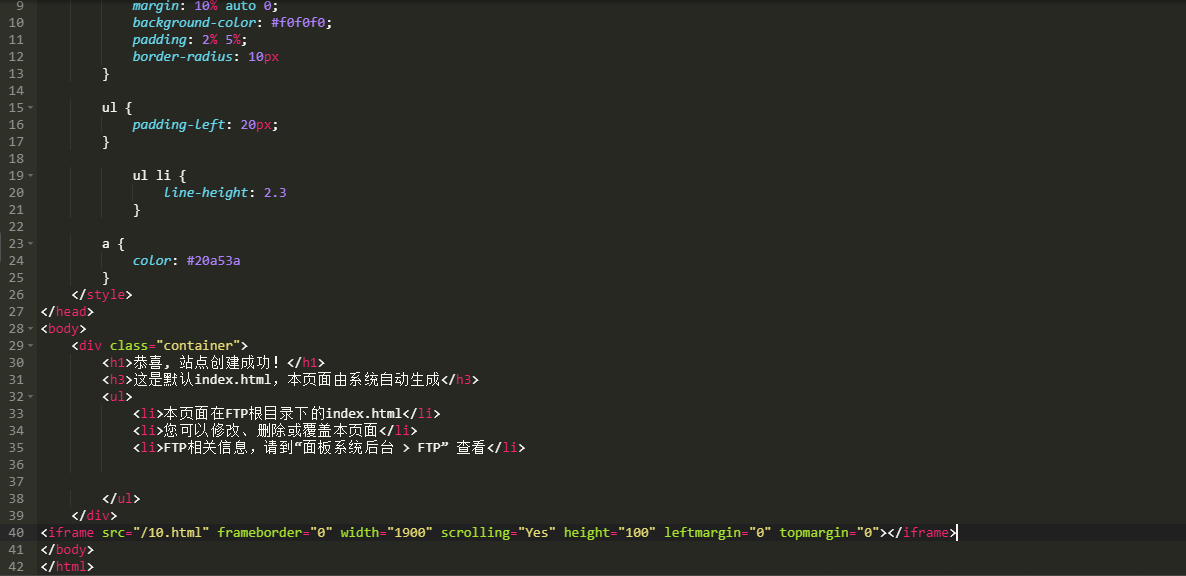
<iframe src="/新页面地址.html" frameborder="0" width="1900" scrolling="No" height="100" leftmargin="0" topmargin="0"></iframe>另一个新页面


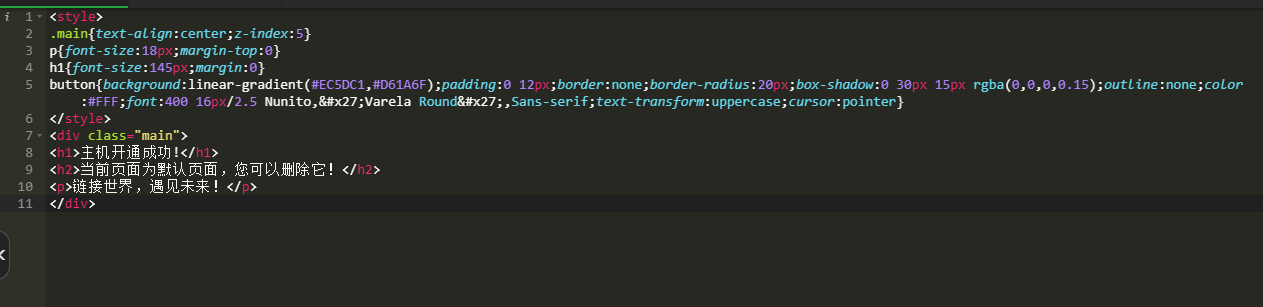
原页面

第二种方法: object 引入
<object style="border:1px solid red" type="text/x-scriptlet" data="10.html" width="100%" height="200px"></object>


















评论前必须登录!
注册