ajax:

接口:
web服务器提供的,ajax请求的网络地址称之为接口,也可以叫做api
但是不是所有的接口直接发送请求就可以获取数据,为了方便开发人员使用,有一种专门的文档,称之为
接口文档,api文档,说明书
发送ajax的三种方式:
三种方式都是封装在jq的方法
1.$.get();
$.get({
url:”,
//data:’key=value’,
data:{
key : vlaue
},
success:function(backData){
响应数据的处理
}
});
2.$.post();
注意: $.post()的使用和
$.get()的使用是一样的,
不同的是$.post()发送的是post的方法;
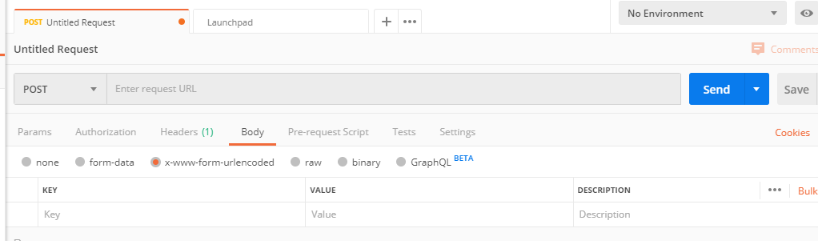
检测接口时,应在(postman):

3.$.ajax();
$.ajax({
type:’post还是get’,
url:’请求的地址’,
data:{
key:value
},
success:function( 响应回来的数据 ){
//响应成功后要执行的函数
}
});
//$.get(); $.post(); $.ajax(); 这三个方法都是jQuery发送ajax请求的方法
json:
通用的数据格式,很多语言都支持,不同语言中解析他的方式不同
js中对应JSON的使用 2个方法
JSON.parse(‘JSON格式的字符串’) — 这个用的 最多
把JSON格式的字符串转化为对应的js对象(数组)
JSON.stringify(js对象或者数组)
把js对象(数组)转化为对应的JSON格式的字符串
注意:
请求接口返回的是一个json格式的字符串.
如果是用原生js的方式来发送ajax请求,那为了方便操作返回的数据.就要使用JSON.parse()把这个返回的json格式的字符串转成js对象.
如果是用jQuery的方式来发送ajax请求,返回的数据是json格式的字符串.那jQuery会自动给我们转成js对象.

















评论前必须登录!
注册