一些文章内容具有时效性,很多时候,我们往往需要对之前发过的文章进行修改。更新文章后,默认情况下,文章的时间还是发布时间而非最近的这次修改日期。
在当前WordPress主题的“ functions.php”模板中,复制粘贴以下代码:
/**
* 来源:https://www.tianyanjie.com/936.html
*/
//最后更新开始
function my_last_updated_date( $content ) {
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
$custom_content = '';
if ( $u_modified_time >= $u_time + 1 ) {
$updated_date = get_the_modified_date('Y-m-d H:i:s');
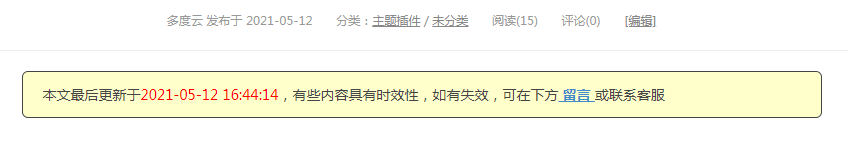
$custom_content .= '<p class="last-updated entry-meta">本文最后更新于<span style="color: #ff0000;">'. $updated_date . '</span>,有些内容具有时效性,如有失效,可在下方<strong><a href="#respond" title="点击进行留言"> 留言 </a></strong>或联系客服</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'my_last_updated_date' );
//最后更新结束效果如下:

将以下css添加到你的当前主题中,即可实现以上图片效果
ps:如果你的主题设置中带有css自定义代码,请把以下代码放到主题设置中即可,例如dux主题,外观—DUX 主题设置—自定义代码—自定义CSS样式
.last-updated{padding:10px 20px;background-color:#ffffcc;border-radius:6px;border:1px solid;font-size:14px;text-align:left}



















评论前必须登录!
注册