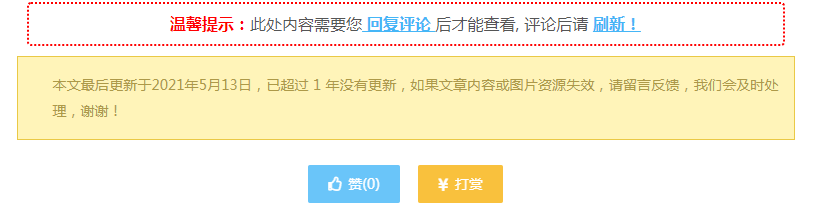
可能我们前两年写得文章内容已经跟现在的情况不太符合了,特别是一些教程攻略,可能随着软件、数据的更新不再准确。那么我可以对长期未更新的旧文章做一个提示,告诉读者这篇文章已经长期未更新,请注意文章准确性。

只需要在function.php添加一段以下代码即可
在文章开头显示,添加以下代码:
//老文章提示信息开始
//https://www.tianyanjie.com/941.html
function old_content_message($content) {
if (is_single()) {
$modified = get_the_modified_time('U');
$current = current_time('timestamp');
$diffTime = ($current - $modified) / (60 * 60 * 24);
if ($diffTime > 365) {
$content = '<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 1 年没有更新,如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!</div>'.$content;
}
}
return $content;
}
add_filter('the_content', 'old_content_message');
//老文章提示信息结束在文章后面显示,添加以下代码
//老文章提示信息开始
//https://www.tianyanjie.com/941.html
function old_content_message($content) {
if (is_single()) {
$modified = get_the_modified_time('U');
$current = current_time('timestamp');
$diffTime = ($current - $modified) / (60 * 60 * 24);
if ($diffTime > 365) {
$content = $content.'<div class="warn">本文最后更新于'.get_the_modified_time('Y年n月j日').
',已超过 1 年没有更新,如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!</div>';
}
}
return $content;
}
add_filter('the_content', 'old_content_message');
//老文章提示信息结束如图片显示的样式,使用的样式,大家可以根据自己需要进行修改(使用此样式的朋友请自行上传css中的小图标)上传到你主题文件中style.css
/* 提醒 */
.warn {
color: #ad9948;
background: #fff4b9 url(img/warn.png) -1px -1px no-repeat;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
font-size: 14px;
}[reply]感觉有用的打个赏呗[/reply]
此内容查看价格1元立即购买

















评论前必须登录!
注册